Webix 6.0 和图标:无缝过渡

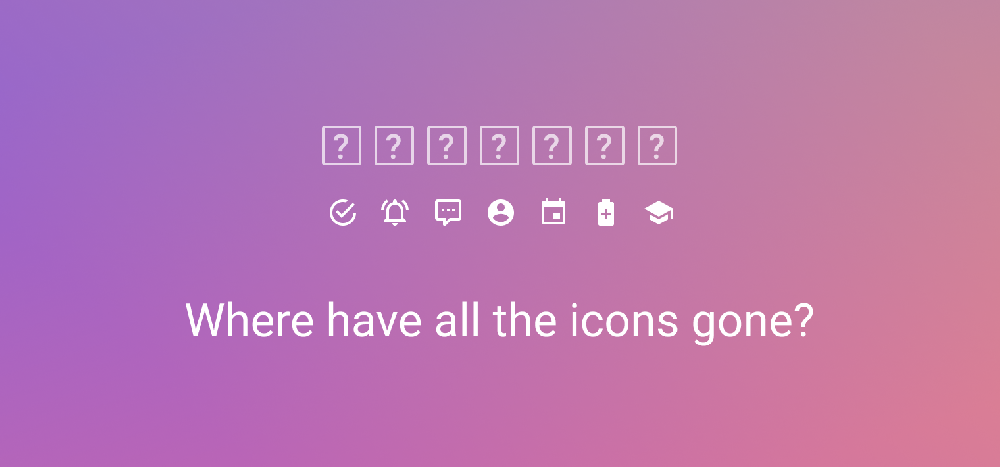
他们就这样消失了
将您的项目更新到最新版本并突然意识到某些按钮不见了,这一定是相当灾难性的。我们的团队在维护旧示例和演示时遇到了同样的问题。如果您不知道为什么会这样,那么看起来确实有问题。
为什么图标会带来麻烦
Font Awesome 图标不再作为包的一部分捆绑在一起。这样做的好处是显着的:
现在你可以选择任何你想要的图标集,而在 Webix 6.0 之前你必须使用一些特定版本的 Font Awesome,它并不总是最新的;
Webix 包的大小减小了,因为默认情况下它只有小部件使用的那些图标。
如果您使用的是 Webix 5.3 中引入的自定义图标语法,那么……我很抱歉,但我们也放弃了webix_skin_icon,因为它不足以解决所有问题。
偶像们,回来吧!
无论结果看起来多么可怕,解决方案都非常简单,包括根据您的需要提供的选项。
返回字体真棒图标
如果您对 Font Awesome 图标集非常满意并且只想恢复所有图标,请按照以下步骤操作:
将 Font Awesome 样式表包含到您的 html 页面中:
< link rel = "stylesheet" href = "https://use.fontawesome.com/releases/v5.0.10/css/all.css?v=6.0.7" integrity = "sha384-+d0P83n9kaQMCwj8F4RJB66tzIwOKmrdb46+porD/OvrJ+ 37WqIM7UoBtwHO6Nlg" crossorigin = "匿名" >
找到代码中的所有图标,并在它们的名称中添加fas fa- (或far fa-和任何其他可用前缀)。
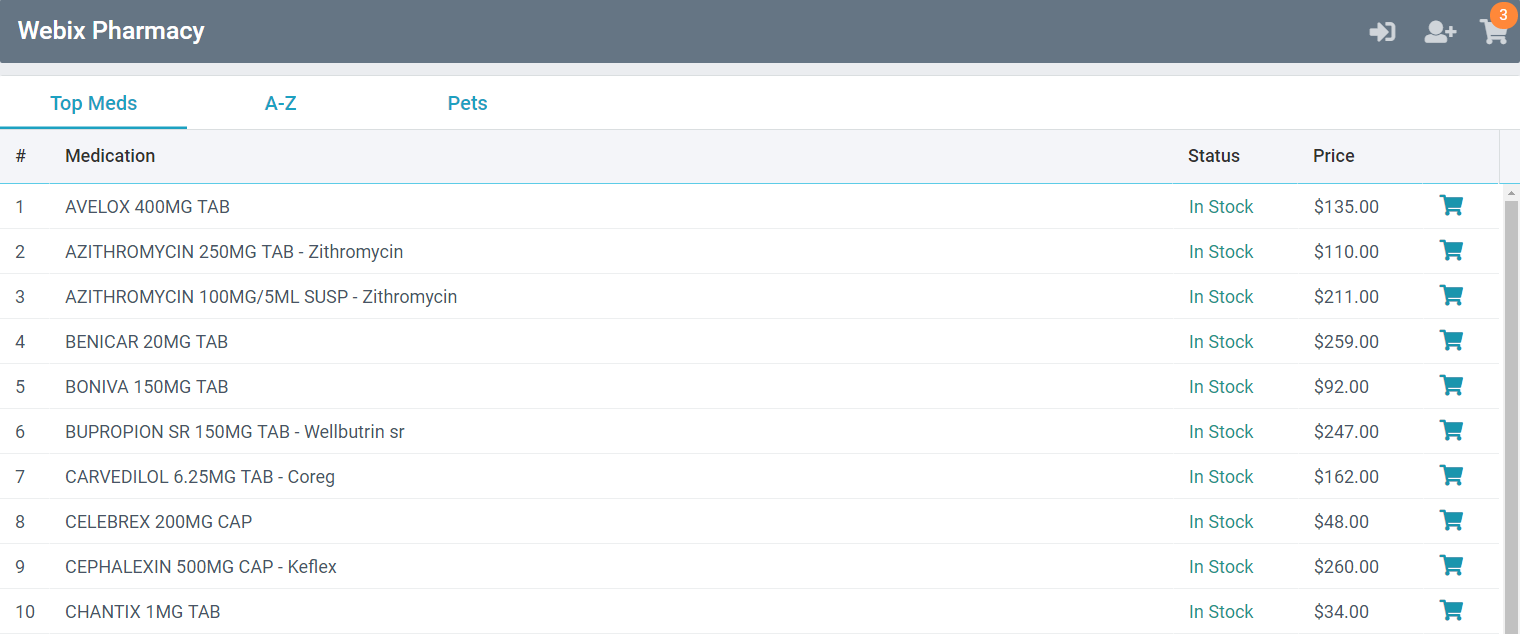
看一下,我已经对演示做了同样的事情并且它有效。

查看代码>>
使用 Material Design 图标
如果一直以来你都不太喜欢 Font Awesome 并且梦想着支持其他图标,例如 Material design,请按照以下步骤操作:
将 Material Design Icons 样式表包含到您的 html 页面中:
< link rel = "stylesheet" type = "text/css" href = "//cdn.materialdesignicons.com/2.7.94/css/materialdesignicons.css" >
找到代码中的所有图标并将mdi mdi-添加到它们的名称中。如果图标仍然在某处丢失,请确保该名称存在于集合中。
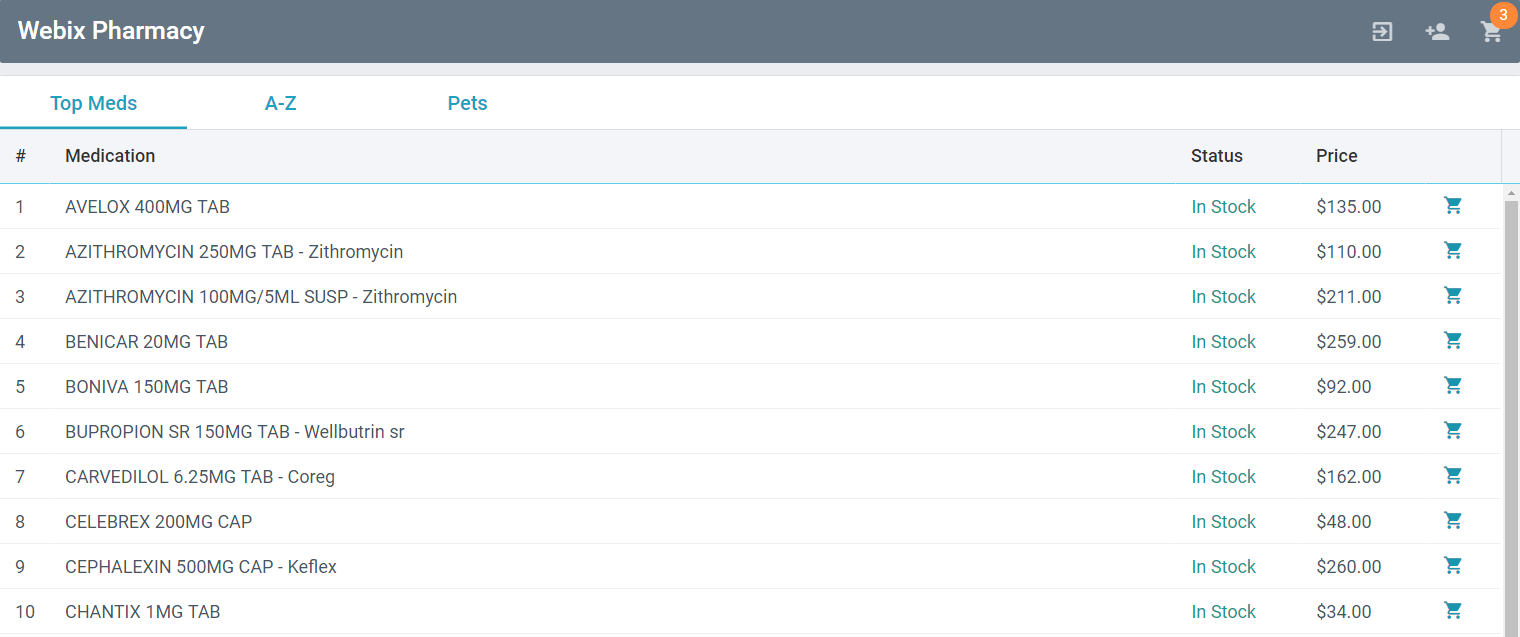
这是使用此图标集的演示的外观。

查看代码>>
去做就对了
所以,伙计们,图标消失的问题已经解决了,你们所有人都可以享受新的 Webix,而不会因为发现没有图标而感到震惊。我们非常同情您,并对图标的重大更改造成的混乱感到非常抱歉。这是对您可能需要使用不同的图标集这一事实的最佳答案,并且更改没有白费。
我们的文档中还有关于图标的文章,您可以访问该文章以获取更详细的说明。
下一步是什么
如果您完成了图标,请考虑另一个不太明显的重大更改。源 JS 文件已重命名,如果您对此不做任何事情,您的生产应用程序将加载更大的 JS 文件,其中包含所有调试内容,如不祥的错误弹出窗口和警告。
按着这些次序:
在所有生产应用程序中,使用webix.min.js而不是webix.js;
在开发过程中,你可以使用任何文件,但我们推荐使用webix.js。

 售前咨询专员
售前咨询专员